Which site best fits your project?
Free for open-source software.
Sign upPlans starting at $50/month.
Sign upWhich site best fits your project?
Free for open-source software.
Sign upPlans starting at $50/month.
Sign upRead the Docs is the go-to solution for open source and business for docs as code hosting. Use our standard process to build, publish, and host your documentation. Giving you all the features you care about without having to reinvent the wheel.
Read the Docs is the all-in-one solution for docs as code.
Read the Docs can host multiple versions of your docs. Keep your 1.0 and 2.0 documentation online, so your users can always find the right version.
Documentation
Integrating directly with GitHub allows developers and documentation authors to collaborate seemlessly. You can author your documentation in any text editor, and using whatever format is most comfortable for you.
Documentation
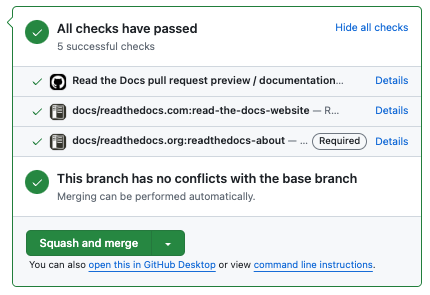
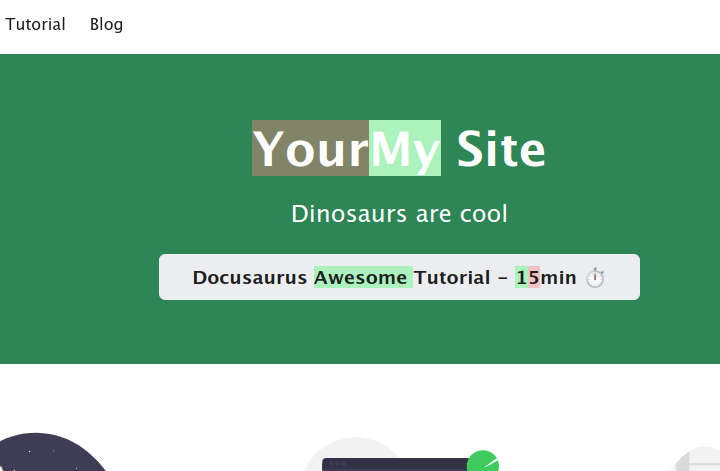
Once you have your documentation in Git, you can preview changes before merging them. Every time you push a commit to a pull request, Read the Docs will build your documentation and show you the changes.
Documentation
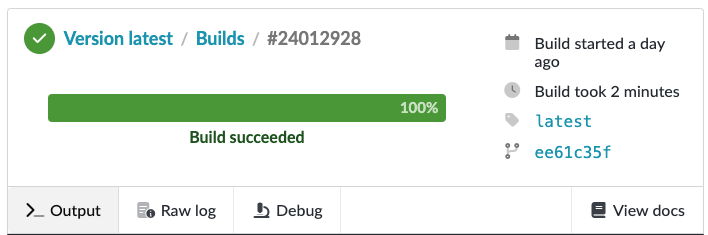
Once you’re reviewed your changes, you can deploy the exact same way you do with your code. When you merge to main, Read the Docs will automatically update your docs in production.
Documentation
.readthedocs.yaml
version: 2
build:
os: ubuntu-22.04
tools:
python: "3.10"
# You can also specify other tool versions:
# nodejs: "16"
# Build documentation in the docs/ directory with Sphinx
sphinx:
configuration: docs/conf.py
# Dependencies required to build your docs
python:
install:
- requirements: docs/requirements.txt